無論用什麼測試框架寫 Web 自動化測試,Debug 工具的支援都是非常重要的!
好用的 Debug 工具,有助於開發者定位 Bug 所在。
所以今天這篇文章,筆者要來討論一下 TestCafe Debugging 的一些手段。
在 day21 的 Code,我們有一個測試案例集,裡面有一個測試案例。
TestCafeExamplePage.js
└── fixture 測試案例集
└── Example Page Test 1
在 Example Page Test 1 的測試案例裡,
我們使用了 debug() function,透過程式碼來啟動 Debug Mode。
test("Example Page Test 1", async t => {
...
await t
// 2. 直接使用 html element id,識別 input 在 Your name 輸入 ice
.typeText("#developer-name", "ice")
.debug() // 執行到這行 Code 時,會啟動 Debug Mode
...
});
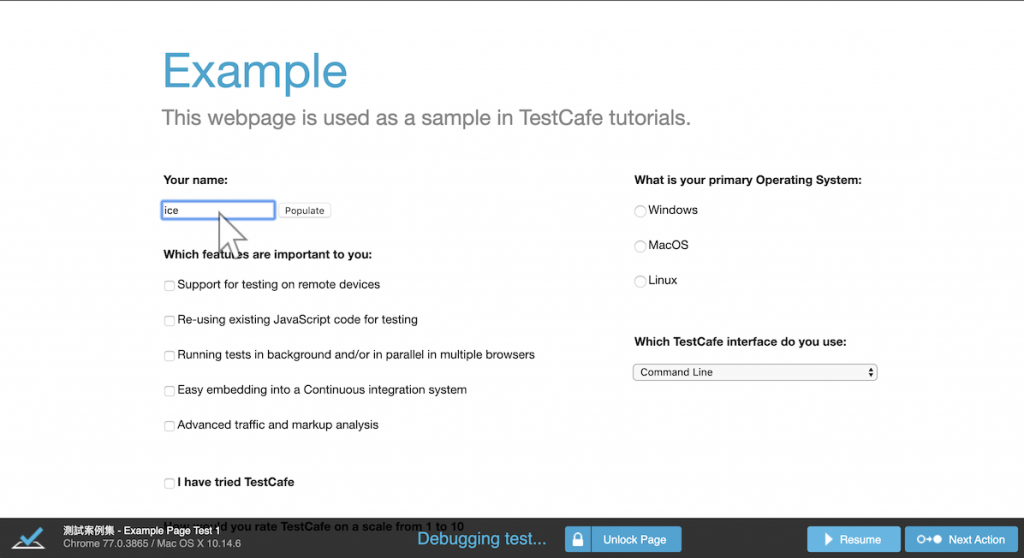
當測試流程跑到 .debug() 這一行 Code 時,會暫停在這個步驟,並顯示 Debug Panel。
cd day21
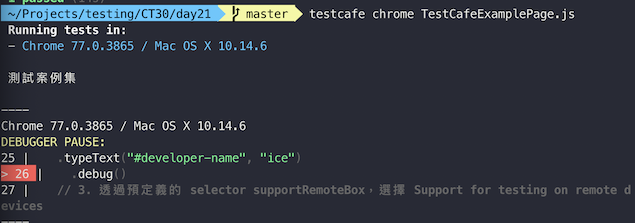
testcafe chrome TestCafeExamplePage.js
測試流程輸入 ice 後,執行到 .debug() 並顯示 Debug Panel,這時候可以可以使用
Resume 恢復執行,繼續跑完測試流程。Next Action 單步執行,一次只執行一個測試步驟。Unlock Page 解除網頁元素鎖定,開發者可以直接在網頁上輸入資料。
Terminal Console 上也同步看到,目前執行到哪一行 Code。
不調整程式碼,比較沒有侵入性的 Debug 方案,
透過 -d --debug-mode --debug-on-fail 參數來啟動 Debug Mode,可以使用 day14 的 Code。
cd day14
testcafe chrome TestCafeExamplePage.js -d
or
testcafe chrome TestCafeExamplePage.js --debug-mode
or
testcafe chrome TestCafeExamplePage.js --debug-on-fail // 測試有錯誤時才啟動
官方也建議我們,善用失敗時截圖的設定來 Debug
testcafe chrome TestCafeExamplePage.js -S -s screenshots
或者調整測試執行速度,可以看到更多執行過程的細節
testcafe chrome TestCafeExamplePage.js --speed 0.1
